WebAssembly (or “Wasm”) is a new environment for running programs. It has 3 primary goals: security, portability, and raw performance. The design and implementation is a collaborative effort from some of the largest names in the industry, and available across platforms.
The name “WebAssembly” is misleading, since it is neither “web” nor “assembly”. Rather, it’s a “virtual machine”: an environment for executing code in a consistent way across different machines. In the case of Wasm, this includes web browsers, cloud servers, desktops, and mobile.
Speed
WebAssembly’s binary format is designed to be executable efficiently on a variety of operating systems and instruction set architectures, on the Web and off the Web.
Wasm is fast. There are reports of it performing at ~95% of C, which is orders of magnitude faster than similar approaches taken by (for example) Ruby and Erlang, which hover closer to 3% and 5% respectively. Wasm supports many programming languages, including the aforementioned Ruby and Erlang (among many others), but maintains improved performance in these languages.
Portability
While WebAssembly is designed to run on the Web, it is also desirable for it to be able to execute well in other environments, including everything from minimal shells for testing to full-blown application environments e.g. on servers in datacenters, on IoT devices, or mobile/desktop apps. It may even be desirable to execute WebAssembly embedded within larger programs.
Wasm is portable. This means that it runs on all platforms: Windows, macOS, Linux, iOS, Android, and more. It’s also available in browsers and inside other applications. This means that code that’s written for the browser can be run on a server and vice-versa. Also, code written on a Mac can be run on Windows or Linux. Note that this does not include calls to the UIs of these different systems – those APIs are separate, but one can imagine that an abstraction layer will be built to bridge that gap.
Safety
WebAssembly describes a memory-safe, sandboxed execution environment that may even be implemented inside existing JavaScript virtual machines. When embedded in the web, WebAssembly will enforce the same-origin and permissions security policies of the browser.
Wasm is safe (or at least safer). This is meant in two senses:
Sandboxing
It uses sandboxed execution and well defined interfaces to prevent unintended effects or malicious modules from modifying the behaviour or gaining access to host resources (database, filesystem, &c). The traditional solution to this is to isolate each application, which often necessitates breaking up an application into many smaller applications that work together (“microservices”) and are independently isolated. The common technologies used today is Docker/Kubernetes. Wasm’s built-in sandboxing is an improvement over this since:
- It’s built in, so the developer doesn’t need to worry about an additional step
- Wasm modules can much more efficiently share hardware resources
Execution Safety
The semantics of the virtual machine prevents many gotchas and surprises found in some other VMs (such as the Ethereum Virtual Machine). This more structured instruction set means that fewer kinds of bugs are possible, and it’s easier to debug when a bug does occur.
This focus on execution safety extends to nondeterminism, such as concurrency (a future feature) and randomness (e.g. random number generators). These features are very useful, but also notoriously difficult to debug. Wasm limits their scope to have nondeterminism apparent within a section of code,
but not in the larger program.
In The Wild
An example of this is “isolates”, which is a Wasm-based alternative to containerized FaaS.
Two examples are Cloudflare Workers and Fastly’s Terrarium. These provide a Wasm
environment with advantages over containers: there is no containerization step,
no need to compile a special version of code, nor need to create a fully static binary,
and start up much faster than their Dockerized cousins.
Isolates are generally pre-deployed (like common FaaS / AWS Lambda), but can conceivably be invoked dynamically when computation is more of a bounding factor than network latency (e.g. low-power devices, machine learning, or IoT).
Bonus: An Attractive Language Target
JavaScript has been the only powerful language capable of running in browsers since the mid-1990s. This made JS the lingua franca of the web. Since all developers needed at least a passing familiarity with JS, it became a major platform for both browser and server software. JavaScript has several serious flaws, the most frequently cited being various types of security.
Wasm began as an effort to improve Chrome’s JavaScript engine (V8). Once the execution engine was extracted from V8, their team realized that there was little JS-specific code, and this could be targeted by any language. As such, Wasm currently supports roughly 40 programming languages, plus a plethora of tools from the LLVM pipeline.
Resources
As of December 2019, WebAssembly becomes a W3C Recommendation WebAssembly Core Specification and becomes the fourth language language to run natively in browsers, next to JavaScript, CSS, and HTML
Selected Wikipedia quotes:
WebAssembly was first announced in 2015,[17] and the first demonstration was executing Unity’s Angry Bots in Firefox,[18] Google Chrome,[19] and Microsoft Edge.[20] The precursor technologies were asm.js from Mozilla and Google Native Client,[21][22] and the initial implementation was based on the feature set of asm.js.[23] The asm.js technology already provides near-native code execution speeds[24] and can be considered a viable alternative for browsers that don’t support WebAssembly or have it disabled for security reasons.
In late September 2017, Safari 11 was released with support.
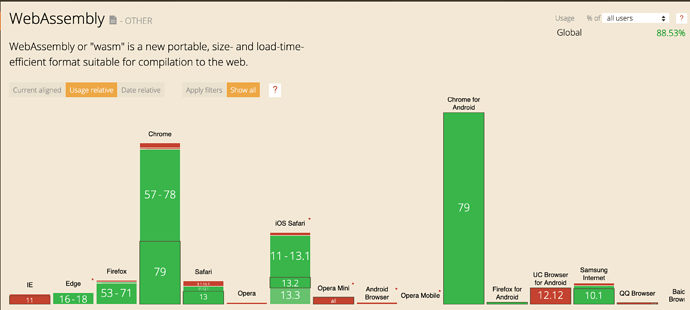
In November 2017, Mozilla declared support “in all major browsers”[30] (by now all major on mobile and desktop), after WebAssembly was enabled by default in Edge 16.[31] The support includes mobile web browsers for iOS and Android. As of December 2019, 88.66% of installed browsers (89.93% of desktop browsers and 89.5% of mobile browsers) support WebAssembly.
Bytecode Alliance
Announced November 2019, to work on WebAssembly outside the browser. You can kind of think of this as server-side JavaScript like NodeJS.
Today we announce the formation of the Bytecode Alliance, a new industry partnership coming together to forge WebAssembly’s outside-the-browser future by collaborating on implementing standards and proposing new ones. Our founding members are Mozilla, Fastly, Intel, and Red Hat, and we’re looking forward to welcoming many more.
Together, we’re putting in solid, secure foundations that can make it safe to use untrusted code, no matter where you’re running it—whether on the cloud, natively on someone’s desktop, or even on a tiny IoT device.