Every user that makes a Fission account gets their own web native file system (WNFS). Fission Drive is the default app for working with WNFS and gives you full access to all of your files. You can upload files to Fission Drive and use WNFS as a lightweight way to serve files to websites that only need to consume content.
The Using Fission Drive to Serve Files demo app shows this technique in action. See the code for this demo for a starting point you can use in your code.
Uploading files to Fission Drive
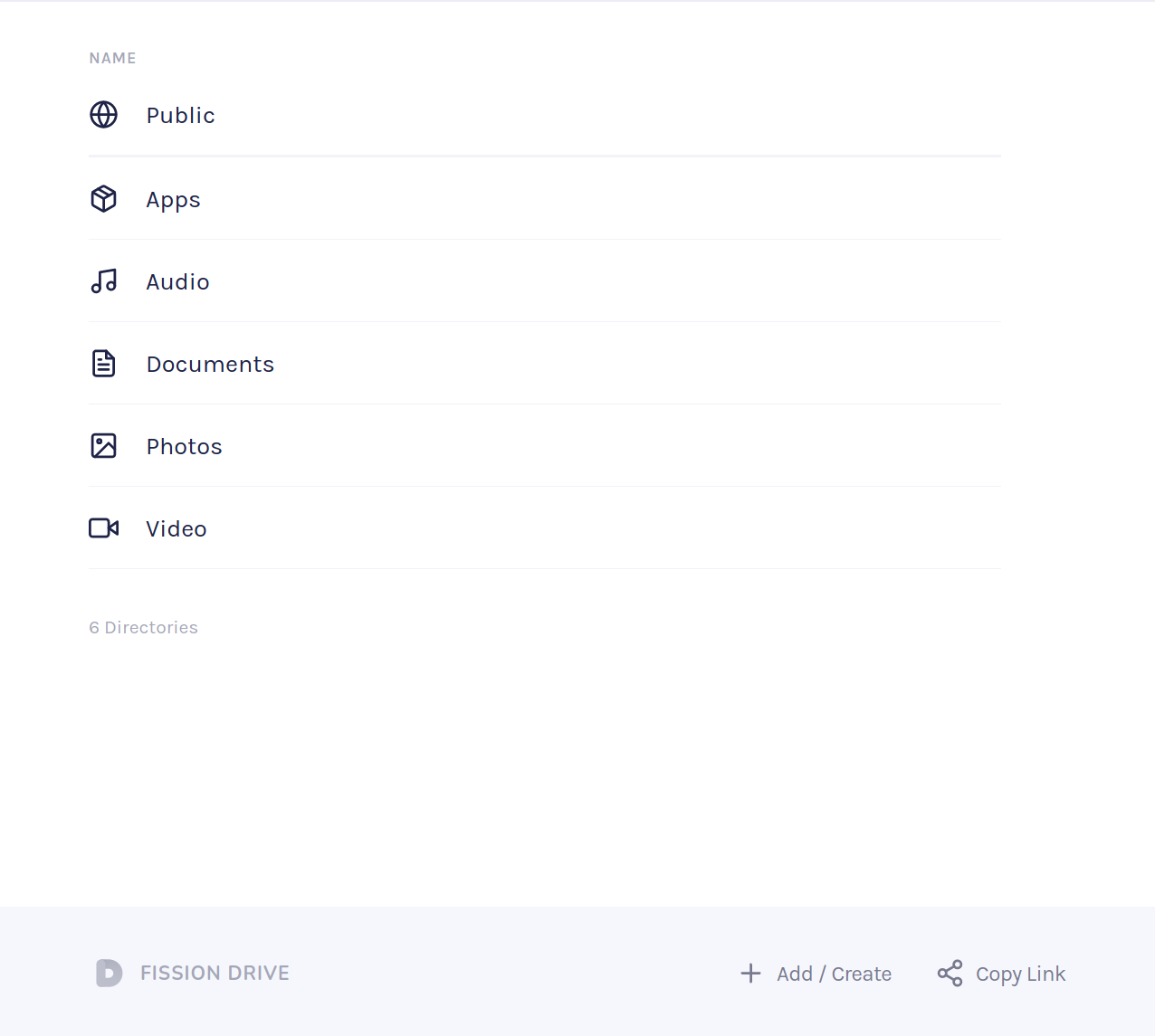
Once you have a Fission account, your Fission Drive is accessible at drive.fission.codes. If you don’t already have a Fission account, you can make one by signing into Fission.
Fission will serve any file uploaded to a public directory in Fission Drive. Public directories include Public and any directories you make inside it.

To keep your files organized, we recommend making subdirectories inside Public by content type. For example, you might make an Art or Pictures directory for storing images.
Public links
Public links use a Fission username and a path to a file in a public directory:
https://${username}.files.fission.name/p/${path_to_file}
For example, if a user fission uploaded a drawing of a flower to an Art directory, the public link would be:
https://fission.files.fission.name/p/Art/flower.png
See the Linking to Public Files post for more details on public links.
Directory Listing
Fission will also serve a directory listing for any public directory. You can use directory listings to generate public links for each file in a directory.
The endpoint to request a directory listing uses the content identifier (CID) for the directory:
https://ipfs.runfission.com/api/v0/ls/${CID}
You can find the CID by right-clicking on the directory then selecting “Copy CID”.

Making a GET request returns a JSON response with a list of files. For example, the Art directory might contain a flower drawing and a tree drawing.
{
"Objects": [
{
"Hash": "<CID>",
"Links": [
{
"Name": "flower.png",
"Hash": "<File CID>",
"Size": 80761,
"Type": 2,
"Target": ""
},
{
"Name": "tree.png",
"Hash": "<File CID>",
"Size": 294116,
"Type": 2,
"Target": ""
}
]
}
]
}
With a bit of JavaScript, you can extract each file name and make a public link for each file. The demo app has example code that you can use as a starting point.
A few considerations
Using Fission Drive and WNFS to serve files is a nice pattern for simple websites that only need to consume public content. If you need to work with private files or modify files, you will want to use webnative in your application.
Files served using this technique are served over HTTP from a single location. If you need faster delivery, use webnative to retrieve files over IPFS from multiple locations worldwide.