WebAuthn is a new standard for managing authentication online through public keys.
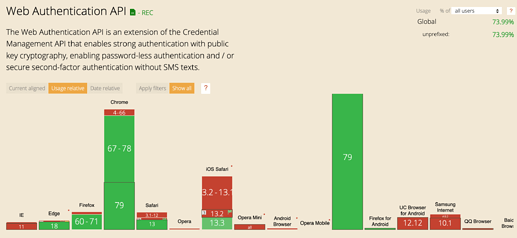
It is now enabled in most modern web browsers:
There’s a pretty friendly guide that serves as an intro here:
The API offers two methods:
navigator.credentials.create()navigator.credentials.get()
These methods both return a public key (more accurately a PublicKeyCredential) - either newly created or one that matches the get parameters.
The client can then do with that public key what they wish, although the spec describes a challenge -> response -> validate pattern for authentication.
From reading this, I realized that WebAuthn worked with hardware keys/biometrics (fingerprints etc). What I didn’t realize is that the browser API requires some U2F compliant key which is, in nearly all cases, a hardware/biometric key. This makes it fairly difficult to do a pure software implementation.
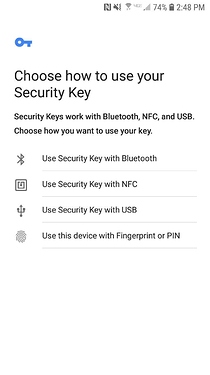
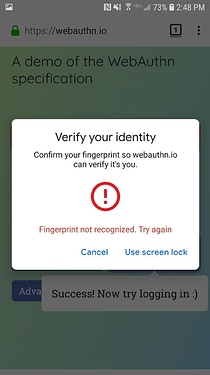
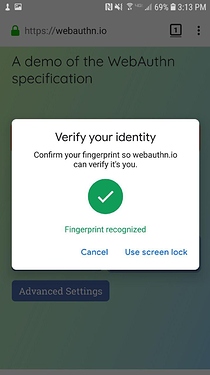
I found WebAuthn to be user friendly on mobile. These screenshots are from Firefox, but the flow was exactly the same with Chrome. Although I could see the first screen ("Choose how to use your Security Key) being overwhelming for some users. Worth noting that this is on Android, WebAuthn is only supported in the latest version of iOS (13.3, something like 20-25% of iOS users).
Desktop was a different story. I don’t use a hardware key like Yubikey so I was unable to easily register/login with WebAuthn.
I don’t use a fingerprint scanner on my desktop, so I was unable to test this. But from what I can tell, only Chrome offers the ability to use fingerprints.
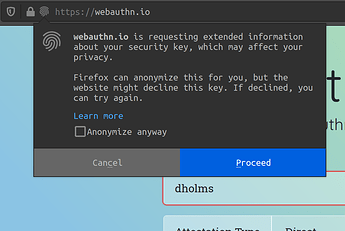
Firefox displayed a confusing message that made me not want to share anything, and then failed because I don’t have a hardware key:
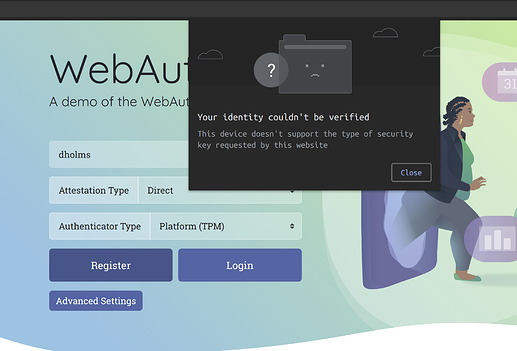
Chrome gave a reasonably friendly error message when it didn’t work:
From other sources it looks like the fingerprint flow is pretty longwinded and technical. (That article is also worth checking out for another perspective on the UX)
There are some programs that offer software U2F keys (macOS, ubuntu).
And Firefox lets you turn on soft_tokens (change security.webauth.webauthn_enable_softtoken in about:config). Although this is mainly for testing purposes and Chrome doesn’t seem to have an analogous option.
My verdict is: useful for one form of authentication, not useful as a general authentication solution.
Overall, WebAuthn could use some UX work. The flow is a bit longwinded and overly technical which can be scary & unwelcoming for many users. However security-minded users will probably not be terribly put off by it.
I think that the best use case would be to offer this as “one key option on a fission keyring” or something similar.
For additional context, WebAuthn is an extension on of the Credential Management API in browsers.
This allows sites access a browser’s password management system.
There are 3 different types of Credentials:
FederatedCredential
Provides information about credentials from a federated identity provider (such as Google). This is only available in Chrome not Firefox
PasswordCredential
Provides information about a username/password pair.
PublicKeyCredential
Providers information about public key pair. These can only be added with navigator.credentials.create() (not navigator.credentials.store() as the other two can). Meaning that we can’t create our own public keys and then store them in the user’s Credential Manager.